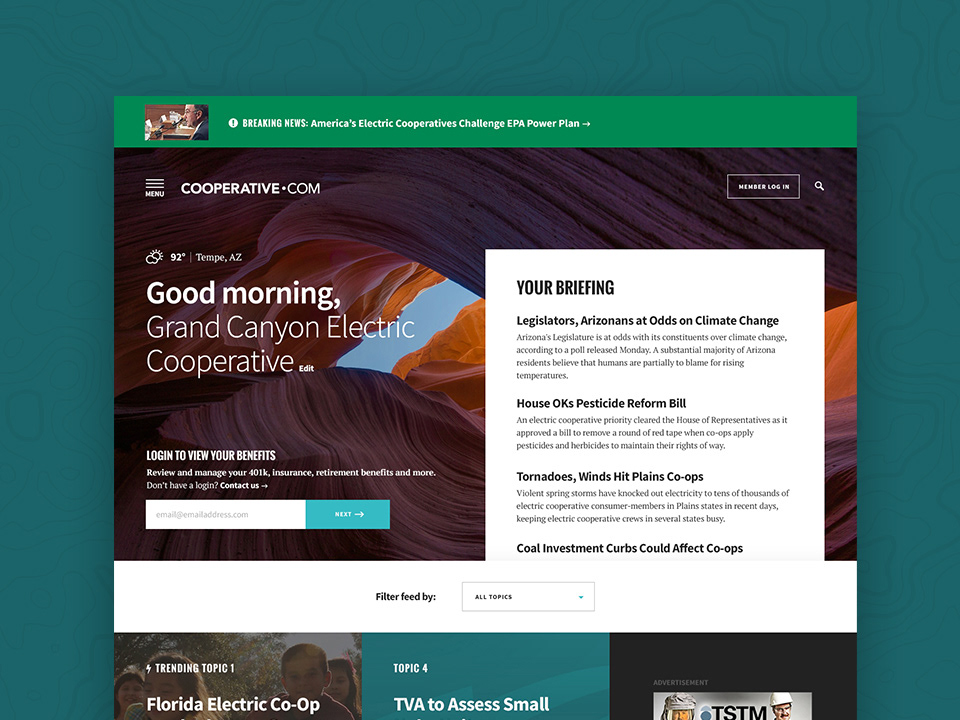
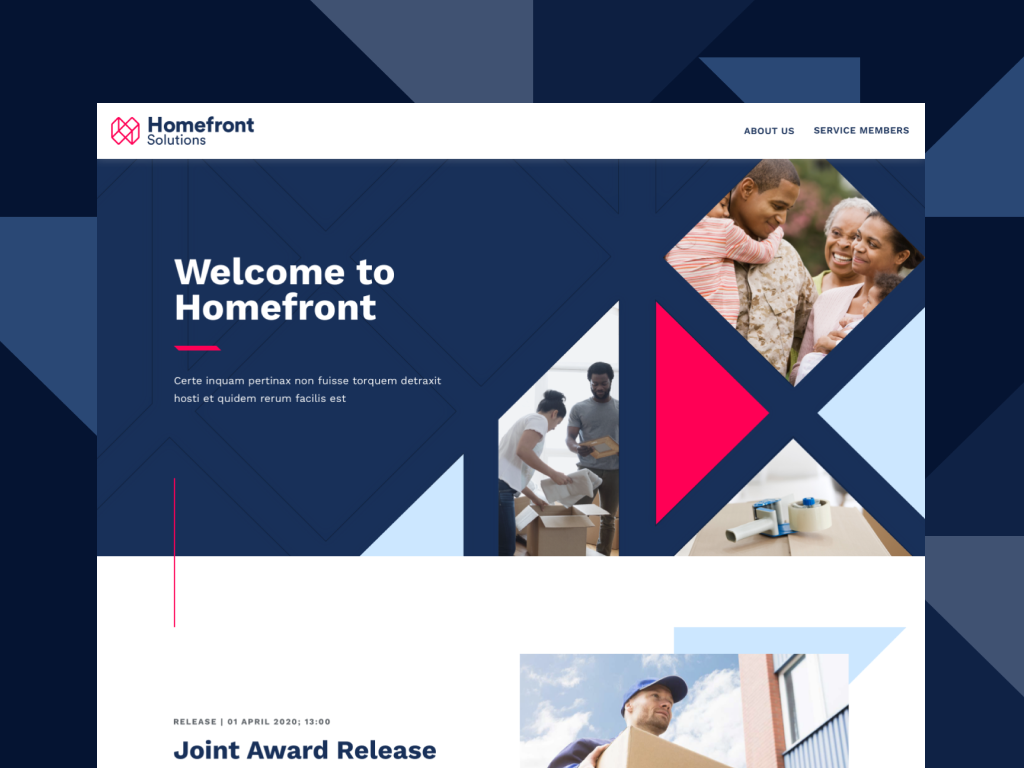
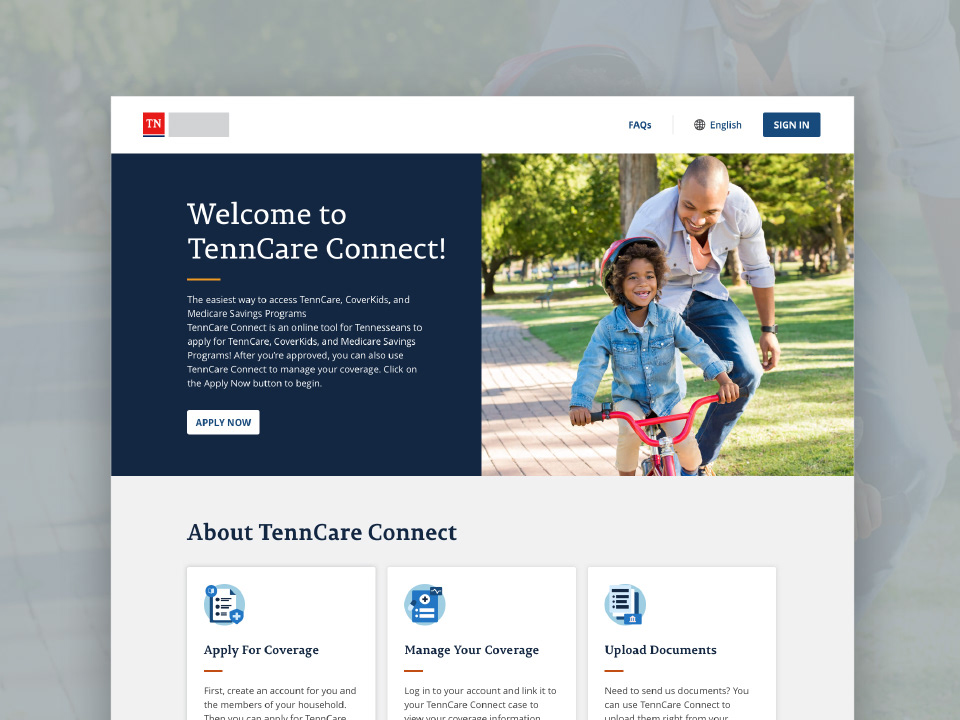
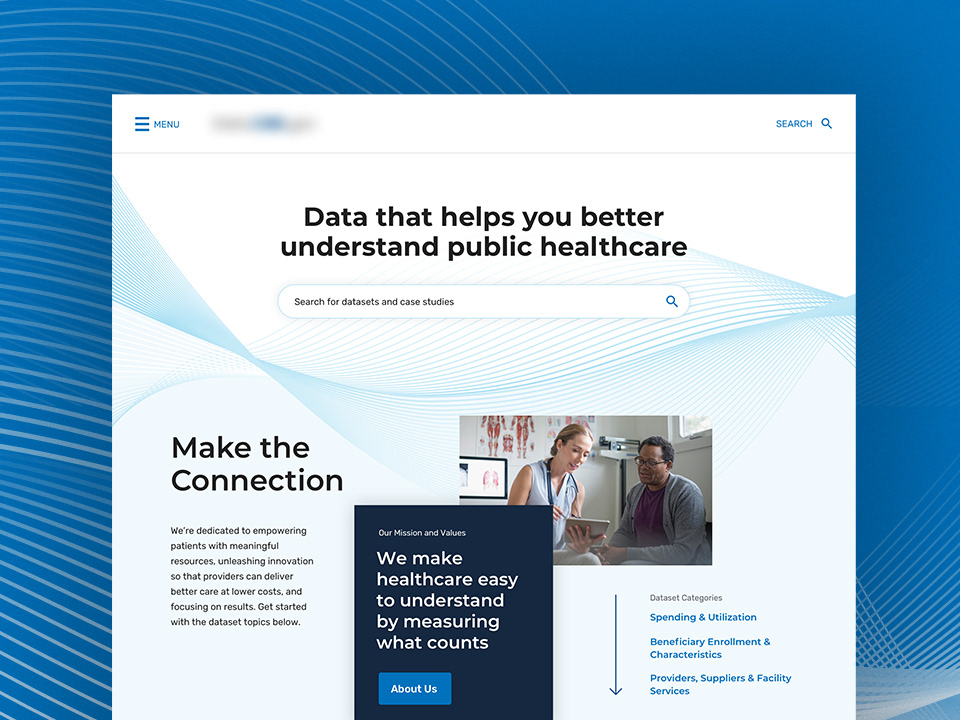
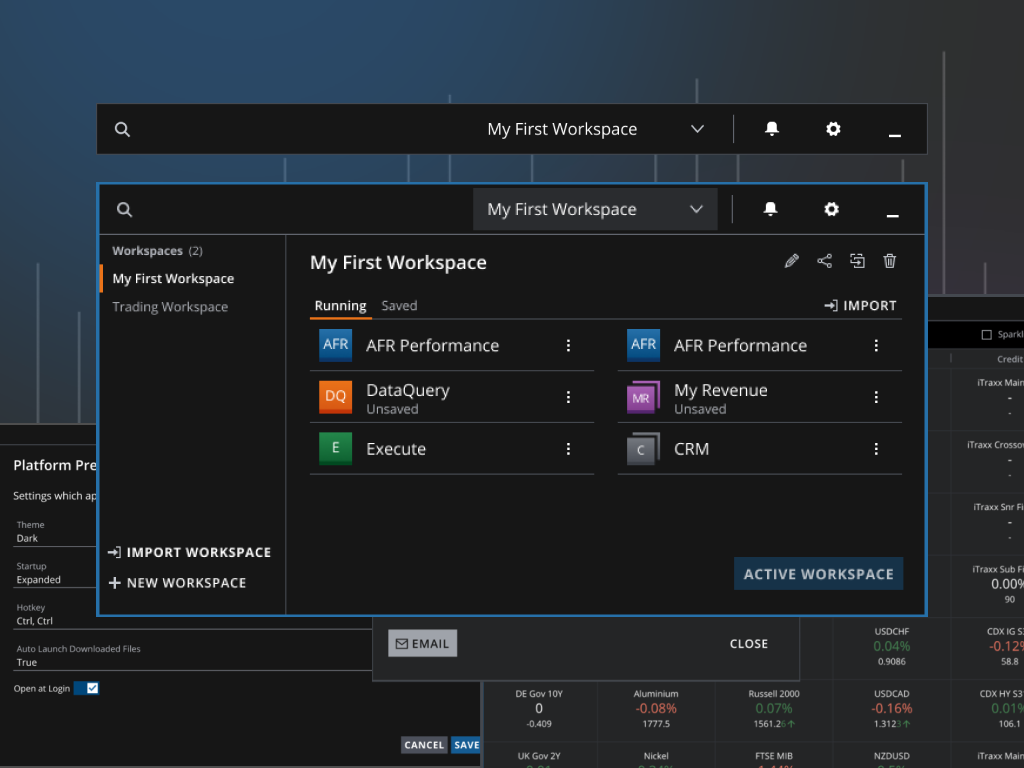
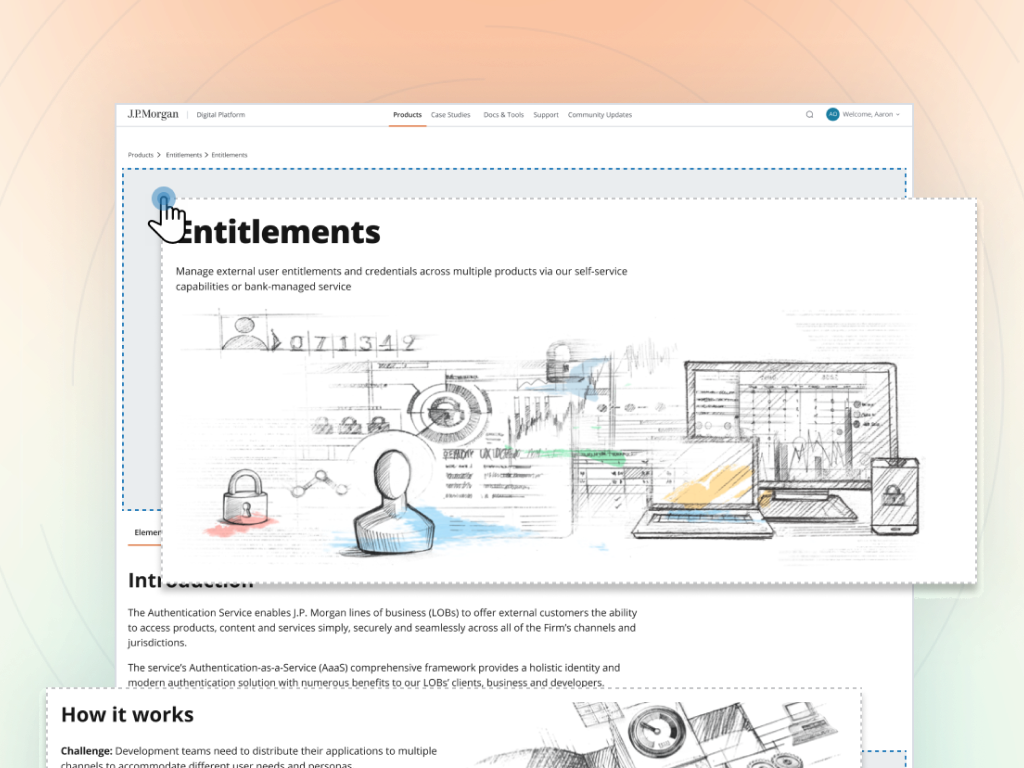
UI Motion Playground
Creating beautiful user interfaces is one thing but exploring them along a motion timeline gives them more visual interests and can benefit the users.
All designs are conceptual and exploratory.
I use a variety of design prototyping tools like Sketch, Anima App, Principle, and Figma.
Talk Points
Defining UI Motion For Your Digital Experience (Past Speaking Engagement)
Description
Designers today have the opportunity to take advantage of what’s possible in imagining well-timed UI motion. They can bring life into static UI designs by using prototyping tools and collaborating with web developers to build with the best code languages. UI motion is also something to define and embed into your product principles and design system. I’ll be sharing what I learned from a project where my team defined and documented what UI motion principles should be for their project’s design system.
Takeaways
My talk won’t cover how to use a particular tool to do UI motion, but the takeaways are:
— What are the steps to begin defining UI motion for the client?
— How do you incorporate UI motion principles into your design systems?
— How can you collaborate with your web developers for the best hand-off?
UI Motion Design Explorations