Digital Platform Desktop
Making at JP Morgan Chase & Co
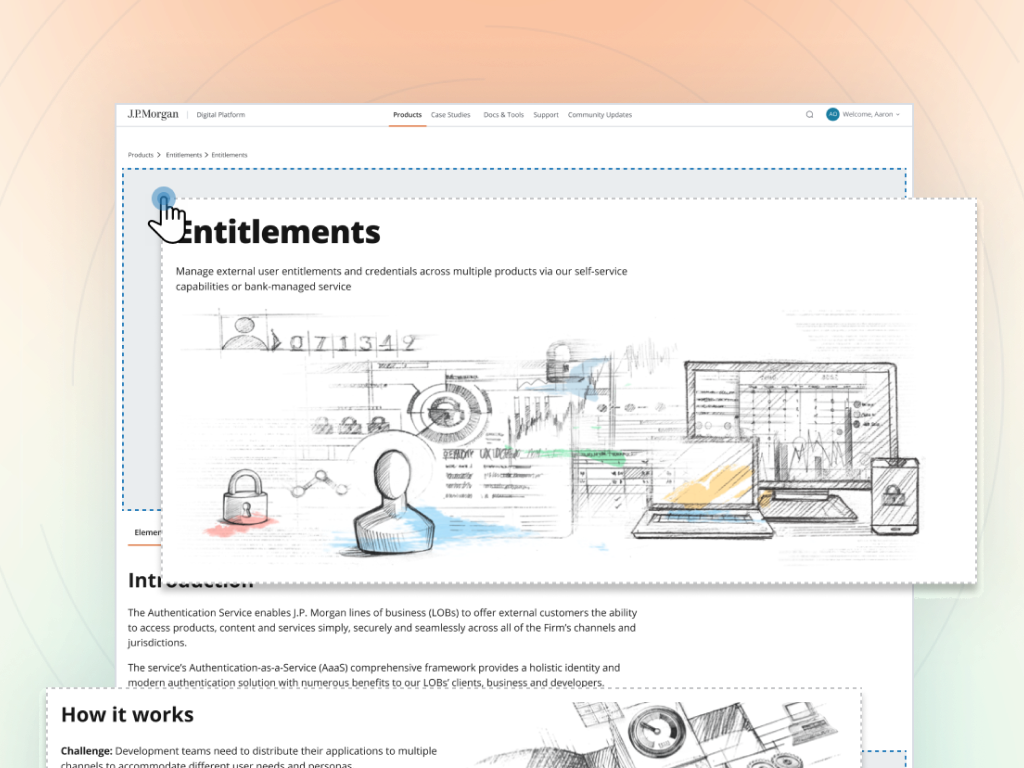
Worked on a small team of product designers, product managers, and engineers building a native desktop Windows productivity application. The application allows tens of thousands of users to manage their workspaces, search for applications, and share their workspaces to colleagues. Their day-to-day workflow could be monitoring data sets, trends or markets.
Digital Platform Desktop wants to be the single point of entry for all corporate investment banking applications and their users.
Role: Design Lead
My role is designing features for buy-in from stakeholders and then hand off to our engineering partners, so we can release them to our users. My process is working collaboratively with product designers and across disciplines to understand feature requirements and apply user-informed design to new features. Our aim is to help maximize efficiency by optimizing the users' desktop real estate.
Tasks: Sketch to Figma Migration, Sketching, Project Management, Design Specifications, Interactive Prototype, Native Desktop Application, and Medium to High Fidelity Designs.
Project length: March 2021 — June 2022.
Four strategic pillars for the team
OKRs for the Platform
Theme: Interconnectedness
Enable scalable services by connecting our core product architecture with our own products
Goal: Decrease in product on-boarding steps required for teams
Enable scalable services by connecting our core product architecture with our own products
Goal: Decrease in product on-boarding steps required for teams
Theme: Modernization
Increase user satisfaction by delivering new innovative products and optimizing the app on-boarding experience
Goal: Increase in Developer + End User scoring of satisfaction
Increase user satisfaction by delivering new innovative products and optimizing the app on-boarding experience
Goal: Increase in Developer + End User scoring of satisfaction
Theme: Convergence:
Reduction of targeted duplicative services to providing a single core offering to teams
Goal: Decrease in targeted duplicative product offerings
Reduction of targeted duplicative services to providing a single core offering to teams
Goal: Decrease in targeted duplicative product offerings
Theme: Adoption
Increase adoption of platform services by Corporate Investment Banking Engineering teams and firm end-users
Goal: Increase registration of applications into this platform product and more users using Digital Platform Desktop
Increase adoption of platform services by Corporate Investment Banking Engineering teams and firm end-users
Goal: Increase registration of applications into this platform product and more users using Digital Platform Desktop
Feature
Improving The Launcher with Workspaces
Objective: Implement workspaces for desktop users
Themes: Increase number of cross-channel features (Interconnectedness, Adoption)
Problem: Currently, there is no way to set up a pre-defined virtual arrangement of business services, tools and components that can be persisted across machines
Solution: Workspaces enables users to package a default arrangement of applications, views, layouts or a combination of these services to other users.
This feature is a major update to the application Launcher bar. Through the Launcher, a user can select the Workspace button to reveal more details. Workspace is an important feature to improve the user’s workflow on how they manage and group their applications in their account. There’s a desire to know what is running and saved to their account before switching into another workspace.
Before Workspaces
On any user's desktop, they will have a Launcher bar and several application opened. Business services, components and tools are silo'ed and do not easily share context and data with one another across channels. Currently, there is no way to set up a pre-defined virtual arrangement of business services, tools and components that can be persisted across channels - this would be considered ‘My Workspace’, which can be re-visited, re-launched, shared, defaulted and packaged to customers.
Workspaces Design Process
Workspaces Final Designs
Where we landed is Workspaces is shown after a user clicks the dropdown menu. In the expanded Launcher view, users can see which Workspaces are added or imported into their account on the left.
On the right are the Workspace details where users are can see the running and saved applications. They can either edit the Workspace name, share it with other users, duplicate it, auto-start, delete it or import an application.
Feature
Auto-Start
Objective: Implement auto-start to preferences and settings
Themes: Modernization, Interconnectedness
Create a way for end-users to select which applications and user-created applications to auto-start when DP Desktop starts up. Users want a way to have their applications to start immediately, so that they can begin their workflows.
Currently they need to go and manually launch their applications (if closed). However, users want to pre-select which applications should start on the launch of DP Desktop.
We discussed all of the possible places to designate auto-start from a software preference to application level.
Where we landed is the ability to auto-start as shown across multiple screens from within the Desktop application preferences to saved application settings to the kebab menu of an application’s window. Within preferences, users can delete the individual application they don’t want to auto-start anymore.
Task
Sketch to Figma Migration
The global product design team decided to move away from Sketch and into Figma. I drew inspiration from other brands' design systems to organize the new product design files by reordering pages, using emojis to show status, and using Figma variants for quick changes in the design process.
I led the team migration and reorganization of design files. Before designing any upcoming new features, I wanted the product design team to build with ready-to-use components and styles. This was important because the product never had a formal design system since it was launched three years ago.
Task
Interactive Prototyping
An essential part of my workflow is prototyping in Figma. The design team wants to present the entire journey of a new feature, whether it's through middle or high fidelity designs. Creating an interactive prototype is the best method to demonstrate the feature's intended interaction and behavior.
Through Figma, I create the multiple flows to use in prototype demonstrations. Within each frame of the prototype below, I’ve added the interactive connection in a UI to direct users to the next screens. This artifact is important to get buy-in from stakeholders, product owners, and engineers. Once everything is approved, this is used for design-dev hand-offs.
Task
Design to Development Handoffs
In a separate Figma file, I write design specifications for each feature to further annotate the components used, intended spacing, and details about the screens.
This specification document is useful when double checking details and designs during the quality assurance phase.
Thank you for viewing